Вместо align-items-center используйте align-items-stretch, и границы нужно делать для колонок, а не заголовков – Laukhin Andrey Commented 2 июн. 2022 в 9:34
Вместо align-items-center используйте align-items-stretch, и границы нужно делать для колонок, а не заголовков – Laukhin Andrey Commented 2 июн. 2022 в 9:34
 Вот тут можно посмотреть пример колонок одинаковой высоты для bootstrap 3 и 4, с использованием flex-wrap Колонки одинаковой высоты Bootstrap 3.
Вот тут можно посмотреть пример колонок одинаковой высоты для bootstrap 3 и 4, с использованием flex-wrap Колонки одинаковой высоты Bootstrap 3.
 Как создать многорядную галерею колонок одинаковой высоты в одном .row? Как центрировать горизонтально несколько колонок, если их суммарная ширина меньше …
Как создать многорядную галерею колонок одинаковой высоты в одном .row? Как центрировать горизонтально несколько колонок, если их суммарная ширина меньше …
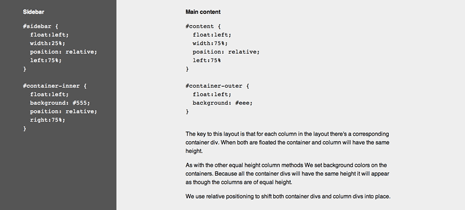
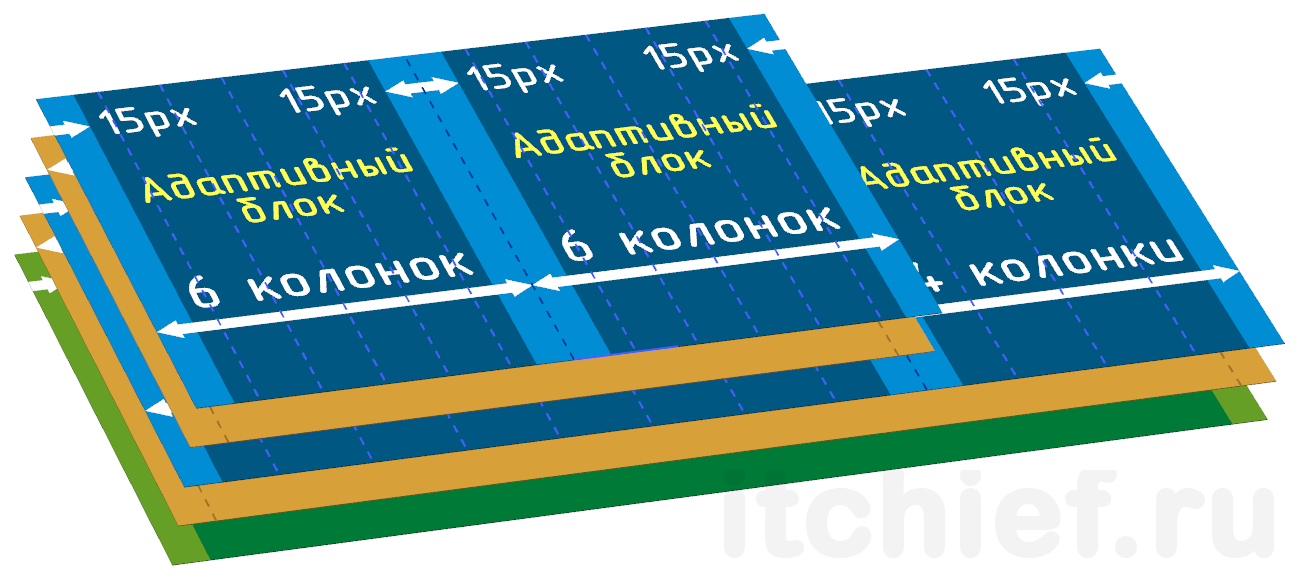
 4 метода создания колонок одинаковой высоты. Перевод: Влад Мержевич. Одна из немногих вещей, которую не так просто сделать с помощью css — это создание колонок …
4 метода создания колонок одинаковой высоты. Перевод: Влад Мержевич. Одна из немногих вещей, которую не так просто сделать с помощью css — это создание колонок …
 About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen …
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen …
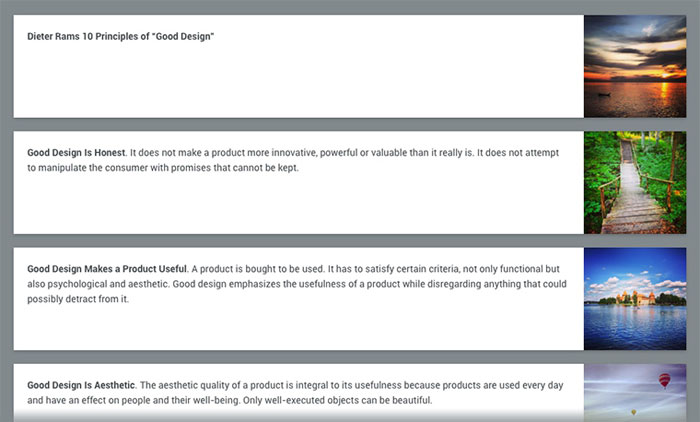
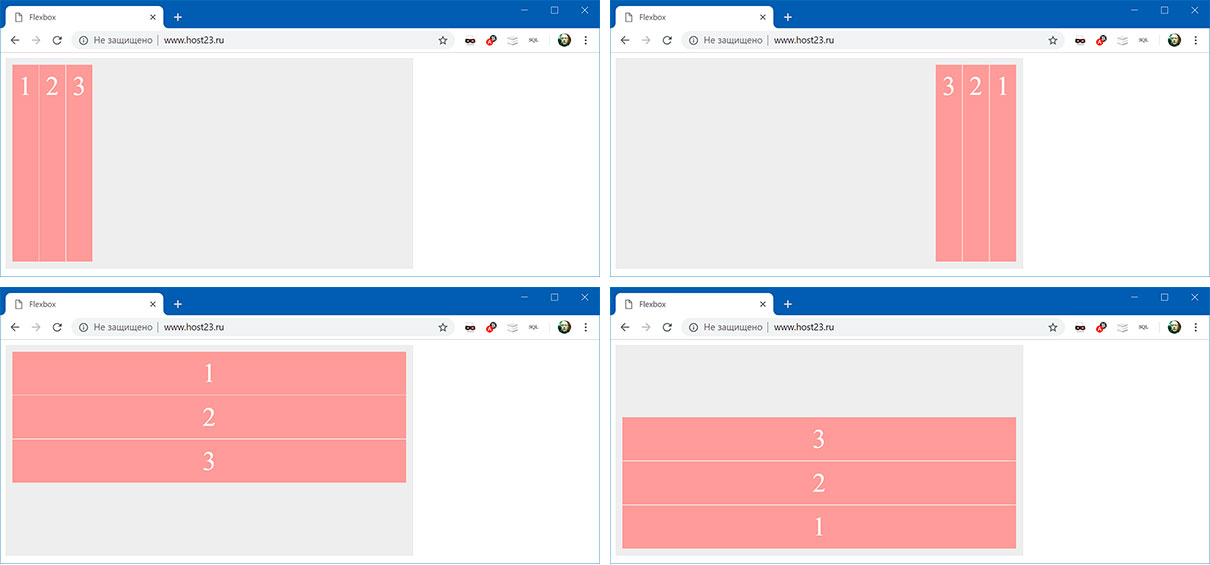
 В данной статье мы рассмотрим способ создания трех колонок одинаковой высоты с изображениями тумбнейл, используя Bootstrap 3. Для этого нам понадобятся некоторые …
В данной статье мы рассмотрим способ создания трех колонок одинаковой высоты с изображениями тумбнейл, используя Bootstrap 3. Для этого нам понадобятся некоторые …
 Как сделать колонны одинаковой высоты в bootstrap?. Главная. Войти. Регистрация. Главная > HTML/CSS > Как сделать колонны одинаковой высоты в bootstrap? Java …
Как сделать колонны одинаковой высоты в bootstrap?. Главная. Войти. Регистрация. Главная > HTML/CSS > Как сделать колонны одинаковой высоты в bootstrap? Java …
 Я использую Bootstrap. Как я могу сделать три столбца одинаковой высоты? Вот скриншот проблемы. Я хочу, чтобы синие и красные столбцы были одинаковой …
Я использую Bootstrap. Как я могу сделать три столбца одинаковой высоты? Вот скриншот проблемы. Я хочу, чтобы синие и красные столбцы были одинаковой …
 Полное решение для столбцов равной высоты Bootstrap с помощью flexbox только с 1 классом. Это работает во всех основных браузерах IE10+.
Полное решение для столбцов равной высоты Bootstrap с помощью flexbox только с 1 классом. Это работает во всех основных браузерах IE10+.
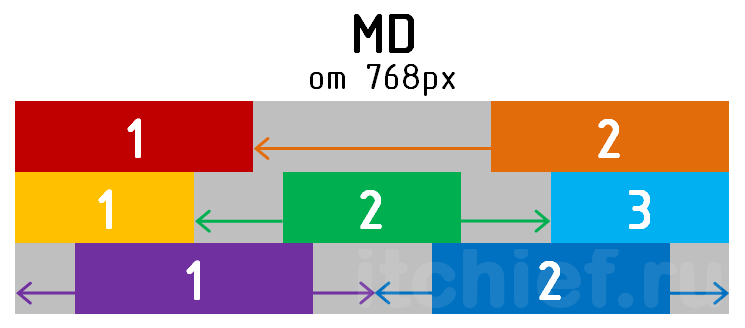
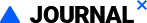
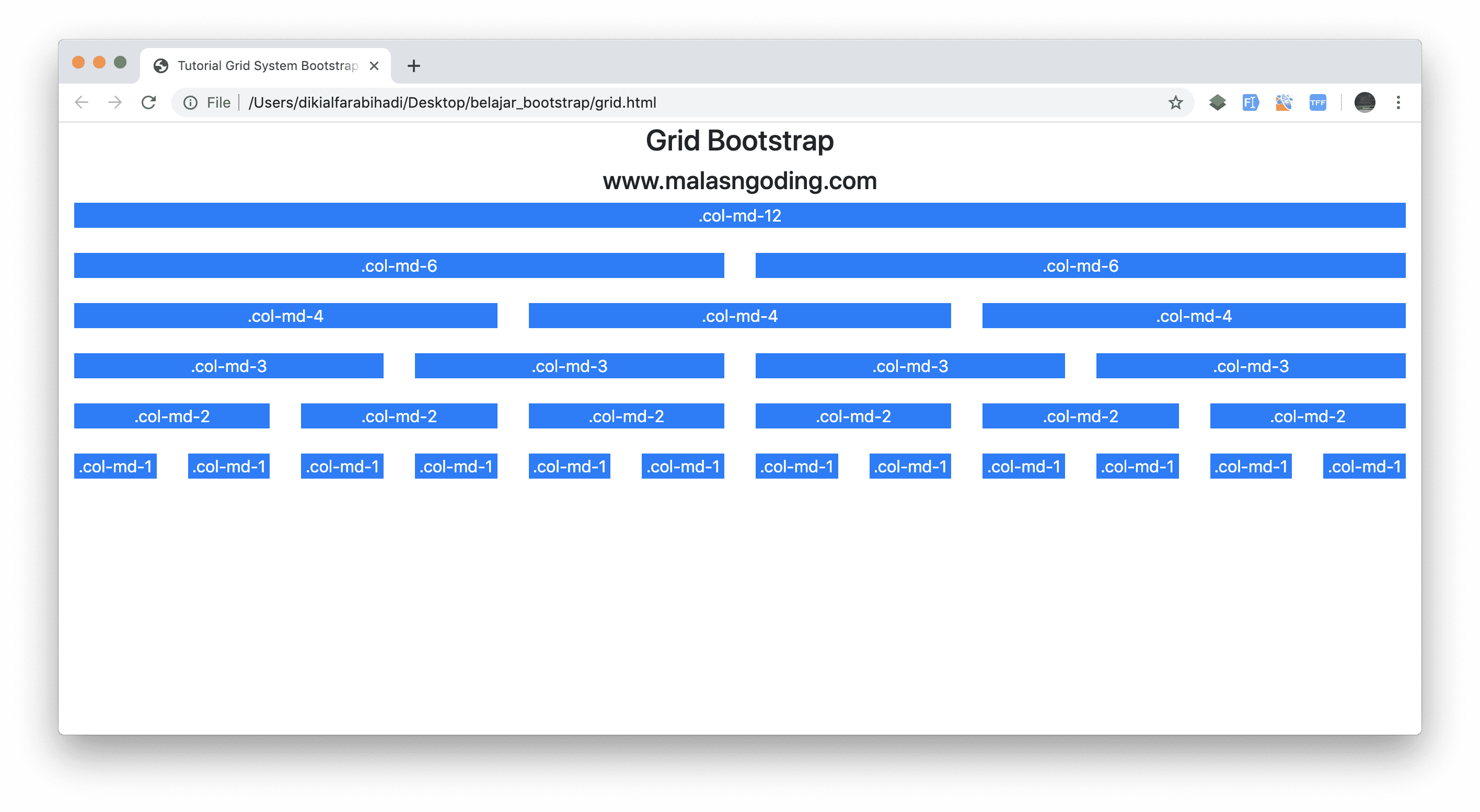
 Узнайте, как изменять колонки с помощью нескольких опций для выравнивания, упорядочивания и смещения благодаря нашей системе сеток flexbox.
Узнайте, как изменять колонки с помощью нескольких опций для выравнивания, упорядочивания и смещения благодаря нашей системе сеток flexbox.
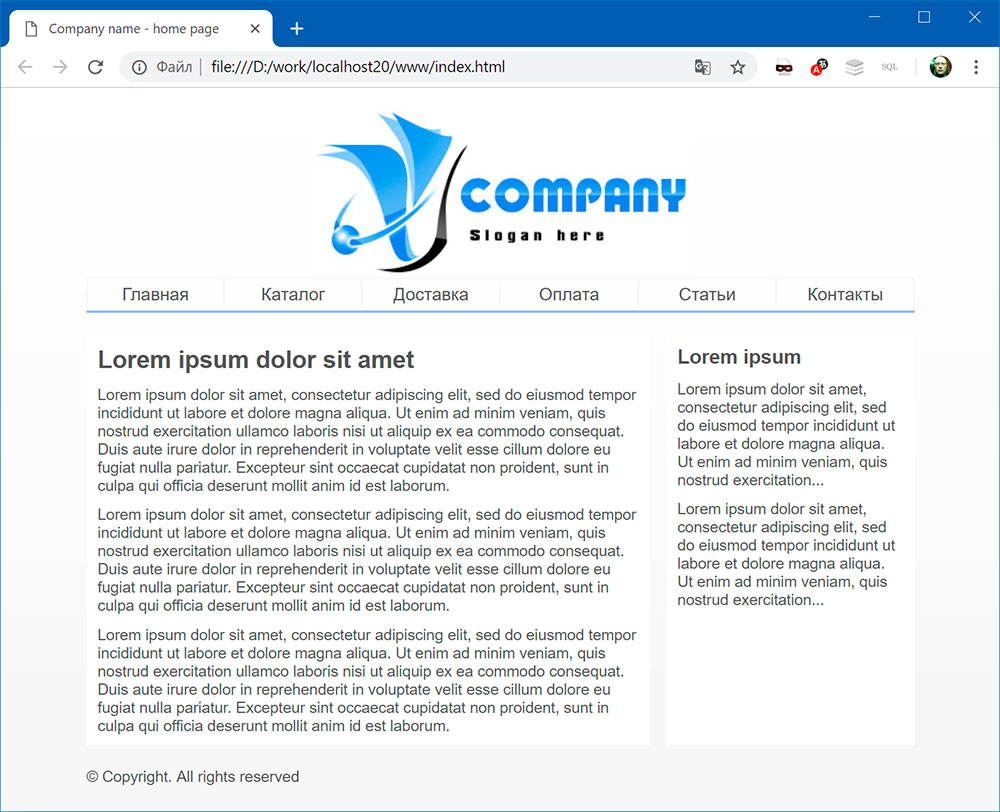
 Ваше полное руководство по Bootstrap. 29 апреля, 2024 by Ian Hernandez. Допустим, вам нужно создать аналитическую панель управления для вашего бизнеса. …
Ваше полное руководство по Bootstrap. 29 апреля, 2024 by Ian Hernandez. Допустим, вам нужно создать аналитическую панель управления для вашего бизнеса. …
 Вам просто нужно использовать class="row-eq-height" с вашим class="row", чтобы получить равные высоты столбцов для предыдущих версий bootstrap. но с bootstrap 4 это …
Вам просто нужно использовать class="row-eq-height" с вашим class="row", чтобы получить равные высоты столбцов для предыдущих версий bootstrap. но с bootstrap 4 это …
 В Bootstrap v4 есть возможность задать колонки . При тестировании верстки в Firefox возникала проблема с колонками одинаковой ширины: три колонки должны …
В Bootstrap v4 есть возможность задать колонки . При тестировании верстки в Firefox возникала проблема с колонками одинаковой ширины: три колонки должны …



Еще по теме: